Gatilhos
Os gatilhos são intervenções automáticas que potencializam suas conversões como por exemplo, convidar o cliente para conversar no chat, exibir promoções e oferecer ajuda aos visitantes indecisos.
Esta ação de disparo automático apresenta sempre uma informação importante ou estratégica do seu negócio para o seu visitante. Você poderá criar gatilhos para executar imagens com convites convidando o visitante para o chat, promoções através de imagens que encaminham para links específicos, inscrições para um evento e demais ações.
Usando o recurso de gatilho
Para a configuração, inicie a sessão com seu login e senha de administrador e acesse "Configurações" no painel administrativo, e localize o item "Gatilhos". Ao abrir esta opção, você encontra a lista de gatilhos configurados. Se não há gatilhos criados, clique em "Novo Gatilho" e insira suas preferências. Confira o que significa cada item da criação:
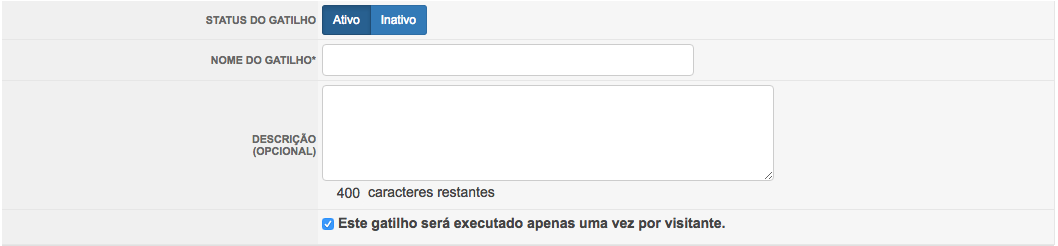
Novo Gatilho
• Status do gatilho: Clique em "Ativo" para habilitar este disparo automático e "Inativo" para mantê-lo desabilitado. Se estiver inativo, o gatilho não irá funcionar.
• Nome do gatilho: Insira um nome para identificar esta ação na lista. Esta informação é somente interna e este item é obrigatório.
• Fuso horário: Selecione o fuso horário da sua região. Para regras relacionadas com horários, este será o fuso horário considerado.
• Descrição: Descreva a ação deste gatilho e demais detalhes. Você pode inserir até 400 caracteres. Esta informação é somente interna.
• Este gatilho será executado apenas uma vez por visitante: Habilite se optar que esta ação seja disparada apenas uma vez para um determinado Ip, que identifica o mesmo visitante. Se não estiver marcada esta opção, toda vez que o visitante carregar a página ou clicar no ícone de atendimento (de acordo com a sua regra de execução), o gatilho será executado.
Observação: Verifique o conteúdo do seu gatilho. Por exemplo, se for um cupom promocional, o ideal é que ele apareça mais vezes para o visitante ter conhecimento e ser lembrado do código deste cupom. Do contrário, marque esta opção para não ser inconveniente com o seu visitante.
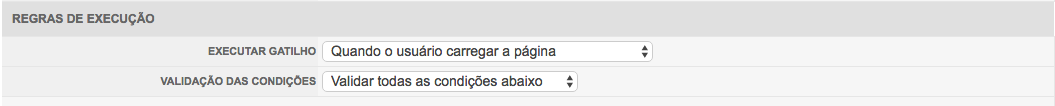
Regras de execução
• Executar gatilho
As opções "Quando o usuário carregar a página", "Quando o usuário clicar no ícone do atendimento" e "Antes do usuário sair do site" são mostradas. Selecione uma destas opção de acordo com sua estratégia.
• Validação das condições
A validação das condições estão relacionadas às regras que você definirá após esta seção. Entenda um pouco mais sobre as condições:
• Validar todas as condições abaixo: selecione esta opção para que o gatilho apareça somente quando todas as regras de execução que você definiu forem válidas. Ou seja, o sistema verifica uma por uma das regras que você criou para execução e obtém o retorno de verdadeiro ou falso. Sendo todos verdadeiros, o sistema dispara o gatilho. Caso contrário, tendo uma ou mais das regras com o retorno "falso", o gatilho não será disparado. Esta aplicação se esclarecerá nos detalhes das regras, logo abaixo.
• Validar alguma das condições abaixo: selecione esta opção para que o gatilho seja acionado quando no mínimo uma das regras criadas forem válidas e retornarem para o sistema como verdadeiras.
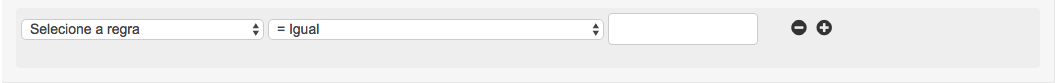
Selecione a regra
• Hora do dia: selecione se deseja que a hora do dia seja "=Igual", "!=diferente", "<Menor", ">Maior", "<=Menor ou igual" ou ">=Maior ou igual" ao número informado. O último campo disponível deve ser preenchido somente com números de 0 a 23, sem nenhum texto. Garanta que o fuso horário do gatilho esteja setado corretamente.
• Minuto do dia: selecione se deseja que o minuto do dia seja "=Igual", "!=diferente", "<Menor", ">Maior", "<=Menor ou igual" ou ">=Maior ou igual" ao número informado. O último campo disponível deve ser preenchido somente com números de 0 a 59, sem nenhum texto. Considere sempre utilizar este valor em conjunto com a hora, para que faça sentido. Garanta que o fuso horário do gatilho esteja setado corretamente.
• Horário do dia: selecione se deseja que a hora do dia seja "=Igual", "!=diferente", "<Menor", ">Maior", "<=Menor ou igual" ou ">=Maior ou igual" ao horário atual, no formato HH:MM:SS. Exemplo: 14:30:00 para 14 horas, 30 minutos e 0 segundos. Garanta que o fuso horário do gatilho esteja setado corretamente.
• Dia da semana: selecione se deseja que o dia seja "=Igual", "!=diferente", "<Menor", ">Maior", "<=Menor ou igual" ou ">=Maior ou igual" ao informado. O último campo disponível deverá ser preenchido somente com números, sendo 0 para domingo, 1 para segunda, 2 para terça, 3 para quarta, 4 para quinta, 5 para sexta e 6 para sábado. Garanta que o fuso horário do gatilho esteja setado corretamente.
• Dia do mês: selecione se deseja que o dia seja "=Igual", "!=diferente", "<Menor", ">Maior", "<=Menor ou igual" ou ">=Maior ou igual" ao informado. O último campo disponível deverá ser preenchido somente com números, de 0 a 31. Garanta que o fuso horário do gatilho esteja setado corretamente.
• Mês do ano: selecione se deseja que o mês seja "=Igual", "!=diferente", "<Menor", ">Maior", "<=Menor ou igual" ou ">=Maior ou igual" ao informado. O último campo disponível deverá ser preenchido somente com números, de 1 a 12. Garanta que o fuso horário do gatilho esteja setado corretamente.
• Ano: selecione se deseja que o ano seja "=Igual", "!=diferente", "<Menor", ">Maior", "<=Menor ou igual" ou ">=Maior ou igual" ao informado. O último campo disponível deverá ser preenchido somente com números de quatro dígitos, por exemplo, 2021, 2022.
• Data: selecione se deseja que a data seja "=Igual", "!=diferente", "<Menor", ">Maior", "<=Menor ou igual" ou ">=Maior ou igual" ao informado. O último campo disponível deverá ser preenchido no formato DD/MM/AAAA, ou seja, por exemplo, 12/10/2021 para 12 de outubro de 2021. Garanta que o fuso horário do gatilho esteja setado corretamente.
• Data e hora: selecione se deseja que a data seja "=Igual", "!=diferente", "<Menor", ">Maior", "<=Menor ou igual" ou ">=Maior ou igual" ao informado. O último campo disponível deverá ser preenchido no formato DD/MM/AAAA HH:MM:SS, ou seja, por exemplo, 12/10/2021 15:40:30 para 12 de outubro de 2021 às 15 horas, 40 minutos e 30 segundos. Garanta que o fuso horário do gatilho esteja setado corretamente.
• IP do visitante: selecione se deseja que o IP seja "=Igual", "!=diferente", "Contém", "Contém algumas da expressões", "Não contém as expressões", "Não contém" ou "Expressão Regular" ao informado. O último campo disponível deverá ser preenchido somente com números.
• Host do visitante: selecione se deseja que o host seja "=Igual", "!=diferente", "Contém", "Contém algumas da expressões", "Não contém as expressões", "Não contém" ou "Expressão Regular" ao informado. O último campo disponível deverá ser preenchido com as suas condições.
• Cidade do visitante: selecione se deseja que a cidade seja "=Igual", "!=diferente", "Contém", "Contém algumas da expressões", "Não contém as expressões", "Não contém" ou "Expressão Regular" ao informado. O último campo disponível deverá ser preenchido com as suas condições. A cidade é lida pelo sistema através do IP do visitante.
• Estado do visitante: selecione se deseja que o estado seja "=Igual", "!=diferente", "Contém", "Contém algumas da expressões", "Não contém as expressões", "Não contém" ou "Expressão Regular" ao informado. O último campo disponível deverá ser preenchido com as suas condições. O estado é lido pelo sistema através do IP do visitante.
• Região do visitante: selecione se deseja que a região seja "=Igual", "!=diferente", "Contém", "Contém algumas da expressões", "Não contém as expressões", "Não contém" ou "Expressão Regular" ao informado. O último campo disponível deverá ser preenchido com as suas condições. Você deverá preencher bem como está escrito: sul, sudeste, centro, oeste, nordeste e norte do Brasil.
• País do visitante: selecione se deseja que o país seja "=Igual", "!=diferente", "Contém", "Contém algumas da expressões", "Não contém as expressões", "Não contém" ou "Expressão Regular" ao informado. O último campo disponível deverá ser preenchido com as suas condições. O País é lido pelo sistema através do IP do visitante.
• URL da página: selecione se deseja que a URL seja "=Igual", "!=diferente", "Contém", "Contém algumas da expressões", "Não contém as expressões", "Não contém" ou "Expressão Regular" ao informado. O último campo disponível deverá ser preenchido com as suas condições.
• Título da página: selecione se deseja que o título da página seja "=Igual", "!=diferente", "Contém", "Contém algumas da expressões", "Não contém as expressões", "Não contém" ou "Expressão Regular" ao informado. O último campo disponível deverá ser preenchido com as suas condições.
• Quantidade de pageviews: selecione se deseja que a quantidade de cliques do visitante seja "=Igual", "!=diferente", "<Menor", ">Maior", "<=Menor ou igual" ou ">=Maior ou igual" ao informado. O último campo disponível deverá ser preenchido com as suas condições.
• Idioma do navegador: selecione se deseja que o idioma do navegador do visitante seja "=Igual", "!=diferente", "Contém", "Contém algumas da expressões", "Não contém as expressões", "Não contém" ou "Expressão Regular" ao informado. O último campo disponível deverá ser preenchido com as suas condições em dois algarismos, como por exemplo, pt para português, en para inglês ou es para espanhol.
• User-Agent: selecione se deseja que user seja "=Igual", "!=diferente", "Contém", "Contém algumas da expressões", "Não contém as expressões", "Não contém" ou "Expressão Regular" ao informado. O último campo disponível deverá ser preenchido com as suas condições.
• Browser do visitante: selecione se deseja que o navegador seja "=Igual", "!=diferente", "Contém", "Contém algumas da expressões", "Não contém as expressões", "Não contém" ou "Expressão Regular" ao informado. O último campo disponível deverá ser preenchido com as suas condições.
• Sistema operacional do visitante: selecione se deseja que o sistema operacional seja "=Igual", "!=diferente", "Contém", "Contém algumas da expressões", "Não contém as expressões", "Não contém" ou "Expressão Regular" ao informado. O último campo disponível deverá ser preenchido com as suas condições. Exemplo: OSX, Win7, WinXP, Linux, Android.
• Dispositivo do visitante: selecione se deseja que o dispositivo seja "=Igual", "!=diferente", "Contém", "Contém algumas da expressões", "Não contém as expressões", "Não contém" ou "Expressão Regular" ao informado. O último campo disponível deverá ser preenchido com as suas condições.
• Visitante está no mobile: selecione se deseja que esta condição seja "=Igual", "!=diferente", "Contém", "Contém algumas da expressões", "Não contém as expressões", "Não contém" ou "Expressão Regular" ao informado. O último campo disponível deverá ser preenchido com número 1 para sim e 0 para não.
• Status da conta: selecione se deseja que o status seja "=Igual", "!=diferente", "Contém", "Contém algumas da expressões", "Não contém as expressões", "Não contém" ou "Expressão Regular" ao informado. O último campo disponível deverá ser preenchido com as condições online, offline ou ocupado.
• Status do departamento: selecione os departamentos que deseja no segundo campo. O último campo disponível deverá ser preenchido com as condições online, offline ou ocupado.
Observações:
• Ao selecionar "=igual" e inserir uma URL, esta deverá ser exatamente igual a URL do navegador. Ou seja, deverá conter o "https://" e "/" se houver no final. Indicamos para este uso, a seleção de "Contém" pois a URL pode variar e não validar esta regra. Neste caso, o gatilho não irá ser disparado.
• Recurso avançado para desenvolvedores: Ao selecionar "Expressão regular", algumas validações são necessárias. Expressão regular permite que os dados sejam validados de forma concisa e flexível, identificando cadeias de caracteres de interesse, como caracteres particulares, palavras ou padrões de caracteres.
/^([a-z0-9]{5,})$/.test('abc123' ); /^(.*tolv[a-z]*\.com)$/.test('https://www.tolvdesk.com '); ^(.*tolv[a-z]*\.com)$Exemplo das regras na prática
Ao selecionar a primeira opção "Hora do dia" e no segundo campo, selecionar "= igual" e no terceiro acrescentar "13" (indicando às 13 horas), o gatilho será disparado para todos os visitantes que estiverem no site exatamente as 13 horas. Essa ideia segue para todas as opções.
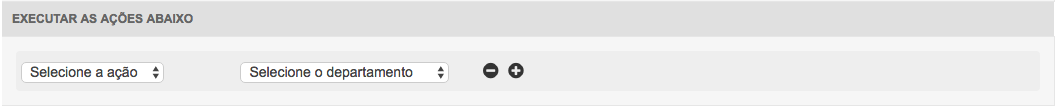
Executar as ações
As ações do gatilho são todas as automações que serão disparadas ao visitante do site quando as regras forem válidas. Você pode incluir diversas ações no mesmo gatilho, combinando diferentes ações simultaneamente.
Selecione a ação
• Mostrar convite: Ao selecionar esta ação, um campo ao lado solicita que seja escolhido qual convite previamente cadastrado deve ser disparado. O convite é criado através de uma imagem que ao clicar, o visitante é encaminhado para o chat, que se abre para o atendimento. Veja como criar convites aqui.
• Mostrar promoção: Ao selecionar esta ação, um campo ao lado solicita que seja escolhido qual promoção previamente cadastrada deve ser disparada. A promoção é criada através de uma imagem que ao clicar, o visitante é encaminhado para uma url ou endereço correspondente. Veja como criar promoções aqui.
• Executar javascript: Esta é uma linguagem de programação. Para selecionar esta ação, é necessário ter domínio sobre o seu uso. Indicamos que seja desenvolvido por um programador.
• Enviar mensagem: A ação é disparada através do chat. O chat se abre com uma mensagem que você irá digitar no campo que se abrirá ao lado desta seleção. Selecione então, o departamento que o visitante será direcionado e insira a mensagem no campo solicitado.
• Mostrar Opt-in: Esta ação exibe a modal de opt-in para o visitante preencher o e-mail e se cadastrar-se em seu banco. Clique aqui para saber como configurá-lo.
• Mostrar Balão para Chatbot: Esta ação exibe um balão ao lado do ícone de chamada do chat (no modo bubble) que ao ser clicado direciona o usuário diretamente para um chatbot a ser selecionado. Esta chamada ocorrerá mesmo que o chatbot não esteja vinculado a um departamento. Clique aqui para saber como configurar chatbots. Verifique a disponibilidade de chatbots em seu plano.
Dicas
Para usar os gatilhos é preciso ter uma estratégia definida, seja ela aumentar as conversões, reter um cliente ou até divulgar um evento. Veja a seguir 4 exemplos básicos de boas práticas com os gatilhos do tolvnow.
Exemplo 1: Você faz o atendimento de um hotel que receberá um evento grande. Você poderá usar um gatilho para informar que as reservas feitas até o dia tal terão "X" de desconto para todos os clientes que acessam uma página específica.
Exemplo 2: Existe um produto que está com um preço imperdível na sua loja. Crie um gatilho executando uma promoção para informar a oferta para o visitante e direcione-o para a página de compra do produto.
Exemplo 3: Você tem um e-commerce e quer reter os clientes que acessam a página dos seus produtos e abandonem o site sem comprar ou sem ser atendido no chat. Para solucionar, você pode configurar um gatilho que dispara uma mensagem convidando os visitantes para um bate papo de negociações ou criar um gatilho de retensão, selecionando a regra de execução "Antes do usuário sair do site".
Exemplo 4: A sua loja tem uma entrega diferenciada para uma região específica. Utilize o gatilho para apresentar ao seu visitante desta região as vantagens imperdíveis de compra.
Confira o número de gatilhos disponível no seu plano contratado.