Formulário de atendimento (script de atendimento)
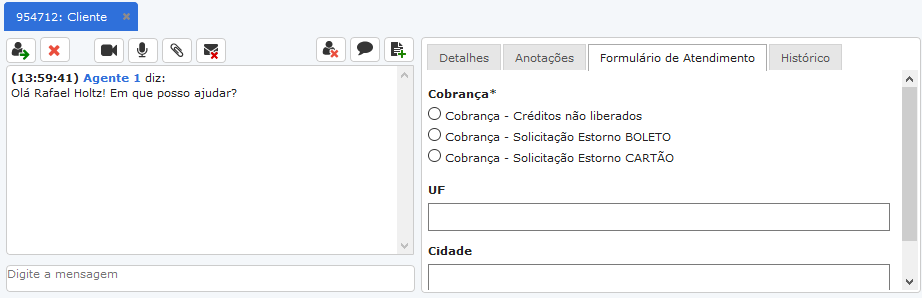
O formulário de atendimento encontra-se no painel de atendimento, em uma aba na janela do atendimento apresentada para o atendente.
Quando o administrador inclui campos neste formulário e os habilita como obrigatórios, o atendimento não pode ser encerrado sem o preenchimento do mesmo. Durante o atendimento e ao encerra-lo, o atendente inclui as informações necessárias que o administrador solicitou e configurou, portanto.
Veja um exemplo um exemplo de como fica o chat.
Configurando um formulário
O administrador da conta cria diversos tipos de campos como cidade, estado, idade, telefone, entre outros que achar pertinente.
Para configurar o formulário, inicie a sessão com seu login e senha de administrador e acesse "Configurações" no painel administrativo, para então, entrar em "Formulários". Ao abrir esta opção, você encontra os formulários disponíveis para configuração. Vá no "Atendimento (script de atendimento)" e clique em "Personalizar". Confira cada item para personalizar seu formulário:
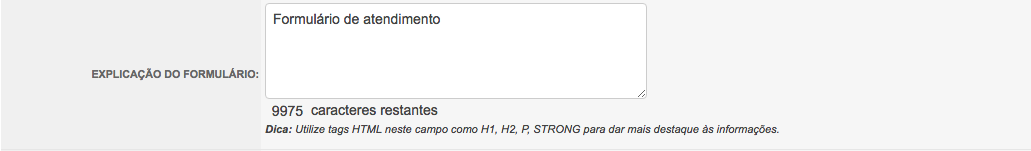
• Explicação do formulário: Insira um texto de introdução ao formulário. As tags "<h2>" no início e "</h2>" no fim, fazem com que o texto fique formatado como título, aparecendo em maior destaque na janela do chat.
Dica: Utilize tags HTML neste campo como H1, H2, P, STRONG para dar mais destaque às informações.
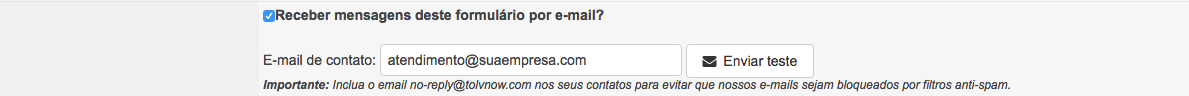
• Receber mensagens deste formulário por e-mail? Habilite para receber e preencha o campo abaixo.
• E-mail de contato: Preencha o campo com um e-mail válido.
• Enviar teste: Após o preenchimento do endereço de e-mail, clique neste botão para fazer um teste e verificar este formulário na sua caixa de entrada.
• Exibir a aba de atendimento para o atendente. Habilite para que seja mostrada a aba deste formulário na janela de atendimento no painel administrativo. O atendente deverá preenchê-la a qualquer momento, durante ou depois do atendimento.
Observação: Se um ou mais itens deste formulário estiverem marcados como obrigatórios, a janela de atendimento dentro do painel administrativo não poderá ser fechada enquanto o atendente não preencher este formulário.
Campos
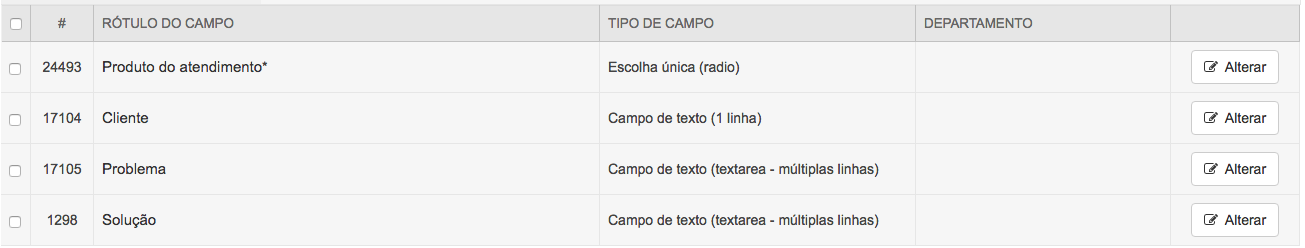
Entenda as colunas da lista dos campos:
• #: Número do ítem do formulário. Este número não é apresentado em nenhum local.
• Rótulo do campo: Pergunta ou descrição de solicitação do formulário.
• Tipo de campo: Informa o tipo de campo definido na criação como Campo de telefone (com máscara), Campo de texto (1 linha), Campo de texto (textarea - múltiplas linhas), Campo numérico (text - 1 linha - apenas números), Escolha única (radio), Lista de seleção (dropdown), Múltipla escolha (checkbox), Sim / Não (checkbox) e Texto Explicativo. Você entenderá melhor nos detalhes da criação de um novo campo no final deste artigo.
• Departamento: Departamentos ao qual este formulário está vinculado. Ou seja, para cada departamento, o formulário pode se apresentar de maneira diferente. *Recurso ainda em desenvolvimento.
Botões
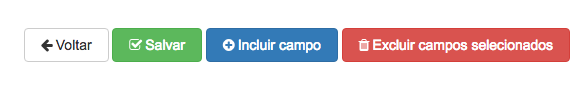
Todos os formulários apresentam este botões no topo da janela de configuração, entenda cada um deles:
• Voltar: Clique neste botão para voltar para a página principal da ferramenta.
• Salvar: Clique neste botão para salvar todas as configurações aplicadas.
• Incluir campo: Clique no botão "Incluir campo" em todos os formulários para solicitar o preenchimento de mais dados. Ao clicar neste botão, uma janela é aberta para inclusão de um campo no formulário que você se encontra. Entenda os itens para a criação:
1 - Pergunta/Rótulo do campo: Insira no campo a ordem de preenchimento. Por exemplo, "Telefone".
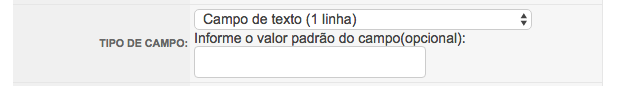
2 - Tipo de campo: Selecione se este campo deve conter as informações de acordo com:
2.1 - Campo de telefone (com máscara): Selecione este tipo de campo para solicitar no formulário, um DDD com 2 dígitos e um número de telefone de até 9 dígitos.
2.2 - Campo de texto (1 linha): Para que seja inserido qualquer texto que se restrinja à uma linha. Informe no campo aberto nesta seleção, um valor ou palavra preestabelecida.
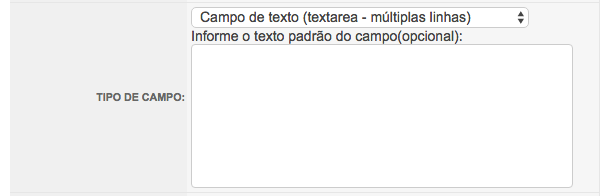
2.3 - Campo de texto (textarea - múltiplas linhas): Inserir textos mais explicativos, maiores que uma linha. Informe no campo aberto nesta seleção, um valor ou palavra preestabelecida.
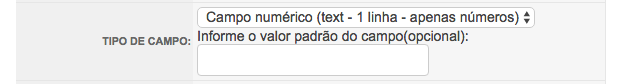
2.4 - Campo numérico (text - 1 linha - apenas números): Utiliza-se este campo para que o dado informado seja apenas números. Por exemplo, cupons de desconto, idade e etc. Informe no campo aberto nesta seleção, um valor ou palavra preestabelecida.
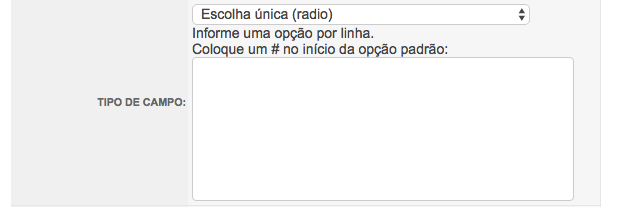
2.5 - Escolha única (radio): Utiliza-se este campo para que o usuário habilite uma escolha em um campo redondo. Informe no campo aberto nesta seleção, uma opção por linha. Caso não seja selecionado nenhuma, crie um padrão colocando "#" na frente de uma opção.
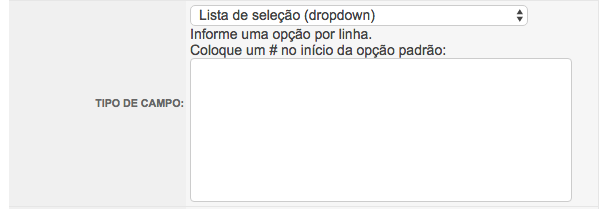
2.6 - Lista de seleção (dropdown): Selecione para que o visitante escolha uma opção da lista. Informe no campo aberto nesta seleção, uma opção por linha. Caso não seja selecionado nenhuma, crie um padrão colocando "#" na frente de uma opção.
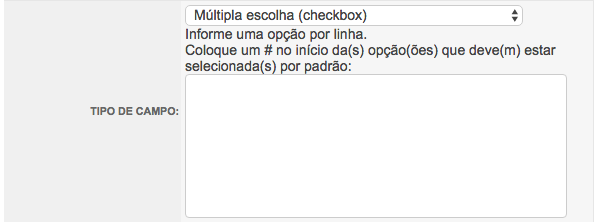
2.7 - Múltipla escolha (checkbox): Selecione para que o visitante escolha mais de uma opção. Informe no campo aberto nesta seleção, uma opção por linha. Crie um padrão colocando "#" na frente das opções que devem estar selecionadas por padrão.
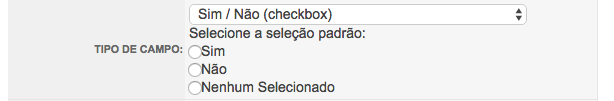
2.8 - Sim / Não (checkbox): Selecione para que o visitante escolha uma opção. Informe no campo aberto nesta seleção, o valor que deverá abrir já preenchido.
3 - Ordenação: Escolha a ordem em que este novo campo aparecerá no formulário.
• Excluir campos selecionados: Ao selecionar os campos do formulário e clicar no botão excluir, uma mensagem é mostrada.
Atenção: Esta operação é irreversível. Os campos selecionados serão excluídos bem como todas as respostas de todos os atendimentos para estes campos. Pense bem antes de prosseguir com a exclusão.
Clique em "Salvar" para aplicar suas preferências ou veja abaixo deste artigo como "Incluir campo". Os dados inseridos neste formulário podem ser encontrados nos Relatórios de Atendimentos realizados.