Javascript API
O Tolvnow possui uma Javascript API Chat, que você pode utilizar para personalizar a chamada do chat em seu site, incluindo diversas opções e automatizações.
Código de instalação
Abaixo colocamos a chamada padrão do Tolvnow, ou seja, o código de instalação que geramos automaticamente para você quando a conta é criada:
<script>
// CALLBACKS VÃO AQUI
var _tn = _tn || [];
_tn.push(['_setAccount', 'CHAVE_DA_SUA_CONTA']);
_tn.push(['_setAction', 'track-view']);
// COMANDOS EXTRAS VÃO AQUI
(function() {
document.write(unescape("%3Cspan id='tolvnow'%3E%3C/span%3E"));
var tss = document.createElement('script');
tss.type = 'text/javascript';
tss.async = true;
tss.src = '//tracker.tolvnow.com/js/tn.js';
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(tss, s);
})();
</script>
NOTA: Na linha número 9, colocamos um comentário “COMANDOS EXTRAS VÃO AQUI”, e é no local deste comentário que você irá incluir as instruções extras que vamos listar a seguir.
Desabilitar o monitoramento:
Os clientes desta página não aparecerão no grid dos agentes.
_tn.push(['_monitoring',false]);
Modo de visualização:
Alterar o modo de visualização do chat:
Sobrescreve a opção padrão da administração. Você pode optar por ‘widget’ ou ‘popup’. Se você estiver com o Widget como padrão e setar para popup, a opçã0 _setCallMode também deve ser informada.
Opções de _setCallMode:
0 – Popup – Chamada no local onde o código de instalação foi colocado
1 - Popup – Fixa no rodapé à direita
2 - Popup – Fixa no rodapé à esquerda
3 - Popup – Fixa à direita
4 - Popup – Fixa à esquerda
5 – Não exibir a chamada ou widget.
6 - Popup – Fixa no topo à direita
7 - Popup – Fixa no topo à esquerda
10 – Widget – Fixa no rodapé à direita
11 – Widget – Fixa no rodapé à esquerda
_tn.push(['_setChatMode', 'popup']);
_tn.push(['_setCallMode', '1']);
Definir tema:
Definir o tema (apenas para widget):
Incluindo a opção abaixo, você pode trocar o tema padrão (definido na administração da conta):
Os temas são atualizados constantemente, então, consulte a área de administração para ver os temas disponíveis. Na tela de aparência da administração da conta, na opção TEMA DO WIDGET, abrindo as opções, entre parênteses está o nome do tema que deve ser incluído nesta chamada.
_tn.push(['_setTheme', 'black']);Definir imagem:
Definir a imagem / ícone do widget:
Incluindo a opção abaixo, você sobrescreve a opção padrão do ícone do chat, sendo que a imagem deve estar sob https. A imagem deve ter 61×61 pixels.
_tn.push(['_setMainIcon', 'https://www.seusite.com/imagens/icone.png']);Definir o balão (Eye Catcher) personalizado:
Para poder definir um balão (ou Eye Catcher) personalizado, é indispensável que você esteja com um balão padrão definido no manager, caso contrário, mesmo definindo esta opção, ele não será exibido.
_tn.push(['_setEyeCatcher', 'https://www.seusite.com/imagens/balao.png']);Definir a mensagem do caller:
A mensagem do caller é aquela mensagem que aparece no widget quando minimizado.
_tn.push(['_setMessageOnline','Estamos online']);
_tn.push(['_setMessageOffline','Estamos offline']);
Definir o nome e e-mail do cliente:
Você pode definir o nome e e-mail do cliente na chamada (através da sua programação), assim ele não precisará digitar novamente:
_tn.push(['_setName','João Silva']);
_tn.push(['_setEmail','joao.silva@suaempresa.com.br']);
Evita que o formulário de identificação seja postado automaticamente mesmo que todos os campos obrigatórios tenham sido setados via parâmetros _setName e _setEmail.
_tn.push(['_forceIdentification', 1]);
Definir o valor dos campos:
Você pode definir o valor de todos os campos do formulário de identificação (além do nome e email) via javascript api.
_tn.push(['_addTag','field_530','(51) 3237-1168']);
_tn.push(['_addTag','field_539','Twitter']);
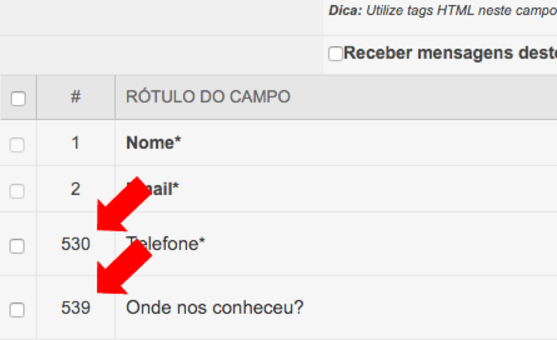
No exemplo acima, você vê as chaves field_530 e field_539. Os números 530 e 539 são os códigos dos campos no formulário de identificação, ou seja, você deverá acessar o administrador da sua conta no menu Configurações -> Formulários -> Identificação e pegar o código, que está na coluna # (nas flechas vermelhas abaixo).
Definir uma identificação de usuário para aparecer no Grid de visitantes:
O Tolvnow permite que você defina uma identificação de um usuário explicitamente, para que esta seja exibida no grid dos visitantes para os agentes. Esta funcionalidade é muito útil se você tem uma área autenticada no seu site, e você deseja que o Tolvnow exiba no Grid, por exemplo, o nome do cliente. Outro uso interessante desta funcionalidade para lojas virtuais é você informar no grid o valor que o cliente tem no momento no seu carrinho de compras.
_tn.push(['_setUserIdentification','Tiago [R$ 300,00]']);Esconder o widget depois de alguns dias:
Depois de X dias, o widget do chat não será mais exibido. Esta função é útil caso você queira exibir a função do chat apenas para novos clientes.
_tn.push(['_setHideCallerAfter',2]); // em diasEsconder as opções de identificação via redes sociais:
Esta opção permite que você remova as opções de identificação via redes sociais.
_tn.push(['_setSocialDisabled',true]);Direcionar para departamento automaticamente:
Utilize esta opção para direcionar o cliente para um determinado departamento automaticamente. Esta função é muito útil em alguns casos, como por exemplo, se sua empresa é uma imobiliária: se o cliente estiver na área de locações, direcione ele diretamente para o departamento de atendimento de locações, ou, caso ele esteja na área de vendas, direcionar diretamente para o departamento de vendas.
_tn.push(['_setDepto','1']);O código que no nosso exemplo abaixo aparece como 1 deve ser o código do seu departamento. Este código pode ser encontrado na sua área de administração, em Configurações -> Departamentos.
Direcionar para um atendente automaticamente
Para direcionar o usuário (ou cliente) diretamente para um agente, utilize o código abaixo:
_tn.push(['_setPreferredAgent','identificacao-do-agente']);
A informação "identificacao-do-agente" deve ser substituída pela identificação do agente, cadastrada no painel de controle no campo identificação para integração. Chamamos atenção aqui que o sistema irá considerar apenas o campo identificação do agente, não adiantando utilizar o código (#id), nome ou e-mail do mesmo.
Importante: para utilizar este recurso é obrigatório informar também o código do departamento com o método _setDepto.
Você pode também utilizar o parâmetro _addAgentLink conforme mostramos abaixo para que seja criado automaticamente um vínculo entre o agente e o cliente. Desta forma, nos próximos acessos do cliente ele será automaticamente direcionado para este atendente, mesmo que o parâmetro _setPreferredAgent seja suprimido.
_tn.push(['_addAgentLink',1]);
Limitar a seleção de departamentos:
Esta opção permite que você defina apenas alguns departamentos para serem exibidos como opção de seleção pelo cliente. Esta opção é especialmente útil se você possui o Tolvnow instalado em diferentes sites e deseja oferecer como opção para o cliente apenas um ou outro departamento.
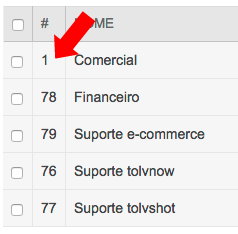
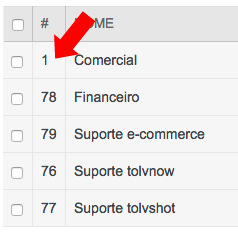
_tn.push(['_allowedDepts',[1,78]]);Perceba que o parâmetro _allowedDepts recebe um array de códigos numéricos, que correspondem ao código do departamento (no caso, os códigos de Comercial e Financeiro, respectivamente), que pode ser encontrado na área administrativa do Tolvnow, em configurações -> departamentos, conforme indicado pela seta vermelha.
Esta opção permite apenas arrays, ou seja, se você quiser exibir apenas 1 opção, deverá informar um array de uma posição, conforme abaixo (que exibirá apenas o departamento Comercial):
_tn.push(['_allowedDepts',[1]]);Exibir a opção de fechar o widget:
O cliente pode fechar o widget, de forma que este não será mais exibido.
_tn.push(['_setCallerCloseable',true]);Exibir opção de esconder o widget:
O cliente poderá esconder o widget apenas durante a sessão de navegação atual.
_tn.push(['_setShowHideOption', true]);Habilitar/Desabilitar aviso sonoro do widget:
Se definido como false, os efeitos sonoros do widget serão desabilitados. O valor padrão é true.
_tn.push(['_setAudioEnabled', true]);Métodos:
<script>_tno.load(function() { // tolvnow carregado });
</script><script>
_tno.load(function() {
if(_tno.status == "Online") {
// se estiver online
} else if(_tno.status == "Offline") {
// se estiver offline
} else if(_tno.status == "Ocupado"){
// se estiver ocupado
}
});</script>
{ "123" : { "n" : "Comercial", "s" : "Online" }, "124" : { "n" : "Suporte", "s" : "Offline" }}<script>_tno.load(function() { _tno.deptos(function(json) {
// tratar retorno json
if(json[124] && json[124].s == "Online") {
// exibe uma imagem ou link de online
} else {
// exibe como offline
}
});});</script>Callback’s:
Callback´s são funções javascript que o Tolvnow irá chamar automaticamente quando um determinado evento ocorrer. Você pode utilizá-las para implementar personalizações de comportamento do chat em seu site, ou até mesmo registrar os eventos em alguma ferramenta de Analytics.
tolvnowcustom: Deve ser implementada antes do script de chamada do Tolvnow, ou , antes da linha 3 do script que mostramos no início deste post.
Sempre que você implementar esta função, a API do Tolvnow irá chama-la, passando por parâmetro true ou false de acordo com o status da conta:
true: existem agentes online
false: nenhum agente online
Exemplo de implementação:
function tolvnowcustom(status) {
if(status == true)
$("#chamada-chat").html("Chat Online");
else
$("#chamada-chat").html("Chat Offline");
}
tolvnowHasOpened: Deve ser implementada antes do script de chamada do Tolvnow, ou , antes da linha 3 do script que mostramos no início deste post. A API irá chamar esta função sempre que o widget do Tolvnow for aberto, passando por parâmetro true oufalse de acordo com o status da conta:true: existem agentes online
false: nenhum agente online
Exemplo de implementação:
function tolvnowHasOpened(status) {
if(status == true)
console.log("Widget Abriu - Online");
else
console.log("Widget Abriu - Offline");
}
tolvnowHasClosed: Deve ser implementada antes do script de chamada do Tolvnow, ou , antes da linha 3 do script que mostramos no início deste post. A API irá chamar esta função sempre que o widget do Tolvnow for minimizado, passando por parâmetro true ou false de acordo com o status da conta:
true: existem agentes online
false: nenhum agente online
Exemplo de implementação:
function tolvnowHasClosed(status) {
if(status == true)
console.log("Widget fechou - Online");
else
console.log("Widget fechou - Offline");
}
tolvnowNotifyClicked: Deve ser implementada antes do script de chamada do Tolvnow, ou , antes da linha 3 do script que mostramos no início deste post. A API irá chamar esta função sempre que o usuário interagir com um convite ou uma promoção:
status: true: existem agentes online / false: nenhum agente online
codigo: código da notificação ( Convites iniciam com C e Promoções começam com P)
open: true – se abriu o widget / popup
url: se for promoção, informa a url do direcionamento
Exemplo de implementação:
function tolvnowNotifyClicked(status,codigo,open,url) {
if(status == true)
console.log("Widget fechou - Online");
else
console.log("Widget fechou - Offline");
// tratamento dos outros campos
}
Você pode incluir outras chamadas para o Tolvnow no corpo da seu site. Para isso, basta implementar um link para _tno.open().
Exemplo de implementação:
<a href="javascript:_tno.open()">Abrir chat</a>Para fechar o chat (apenas widget), utilize uma instrução conforme abaixo:
<a href="javascript:_tno.close()">Fechar chat</a>Importante: para que este script funcione, você deve incluir na página o script de instalação do Tolvnow.